Im Zuge eines Relaunches einer Vereinsseite und der Suche nach einem passendem CMS mit der Möglichkeit, Sportereignisse zu verwalten, bin ich auf die Extension T3sports von Rene Nitzsche gestoßen. Ich hatte vor einiger Zeit bereits einen Blogeintrag dazu verfasst. Die Entwicklung der neuen Vereinsseite ist aus Zeitgründen leider etwas in Stocken geraten ist, dennoch möchte ich nachfolgend eine kleine Anleitung geben, wie man die Liga-Extension T3sports mit der Extension rgtabs kombiniert. Auch wenn wir auf unserer Vereinsseite nun eine andere Navigationsart gewählt haben und die Kombination nicht einsetzen werden, ist es für manchen Entwickler sicherlich interessant, wie ich mit rgtabs die Inhalte verschiedener Darstellungen aus T3sports (Tabellen, Spielpläne, Statistiken,…) dynamisch via und AJAX abrufen kann, sodass kein kompletter Seiten-Reload notwendig ist. Anfangs dachte ich, dass dies relativ einfach sei, doch dies ist es nicht. Zumindest nicht für Anfänger. In Zusammenarbeit mit Rene Nitsche habe ich die Templates von T3sports entsprechend angepasst, sodass es funktioniert. Die Vorgehensweise möchte ich im Folgenden versuchen zu erklären.
Voraussetzungen:
- aktuelle TYPO3-Version
- T3SPORTS-Extensions (cfc_league & cfc_league_fe) sowie Grundkenntnisse in der Nutzung
- rgtabs-Extension von Georg Ringer sowie Grundkenntnisse in der Nutzung
- Mootools als JavaScript Bibliothek via T3 Mootools-Extension (eine andere Bibliothek darf nicht integriert sein!)
Problemstellung:
rgtabs in Kombination mit T3SPORTS erzeugt einen Konflikt beim dynamischen Laden des Inhalts in Verbindung mit der Saisonauswahl. Bspw. hat man 3 Reiter (Mannschaftsprofil, Spiele, Tabelle) im Einsatz, welche dynamisch via rgtabs geladen werden. Möchte man zusätzlich auf diesen Seiten die Saisonauswahl einsetzen, darf keine komplette Aktualisierung der Seite folgen. Die Saisonauswahl muss ebenfalls dynamisch geladen werden. Dies wird gelöst, indem man einen AJAX-Request sowie eine neue Seite via TS erzeugt und die entsprechenden T3SPORTS-Templates anpasst.
Im Folgenden soll dies anhand einer Schritt für Schritt-Anleitung erläutert werden. Ziel ist es, zwei Tabs (Mannschaftsprofil und Spiele) einzurichten, deren Inhalt beim Wechsel zwischen den Tabs und beim Wechsel der Saison via DropDown-Menü in dem jeweiligen Tab dynamisch geladen wird.
Vor dem Start sollte geprüft werden, ob die Voraussetzungen erfüllt sind. Zudem orientiert sich diese Anleitung exemplarisch an folgender Struktur von TYPO3 und T3SPORTS:
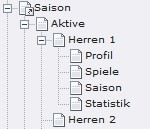
- die Ordnerstruktur für die Datensätze von T3SPORTS ist für dieses Beispiel dem untenstehenden Bild zu entnehmen. Dabei sind folgende Inhalte anzulegen: mehrere Saisons, mehrere Vereine, eine Altersgruppen, ein Wettbewerb, mehrere Spieler zugeordnet zu einer Mannschaft.

- TYPO3 Seitenstrukur: die Unterkategorien (in diesem Beispiel „Mannschaftsprofil“ und „Spiele“; erscheinen nicht in der Navigation) eines Seitenelements („Herren 1“; erscheint in der Navigation) werden über die Extension rgtabs eingebunden und so als Tabs dargestellt.

- die Templates von T3SPORTS liegen im Ordner fileadmin/templates/t3sports/
1. Schritt: Neue Seite via TS im Template anlegen
Der erste Schritt besteht darin, eine neue Seite via TypoScript im Template anzulegen, damit das laden des Inhalts via AJAX möglich ist. Je nachdem wieviele Tabs eingesetzt werden, müssen entsprechend neue Seiten angelegt werden. In meinem Beispiel also zwei Seiten, eine für den Spielplan (Type 500) und eine für das Mannschaftsprofil (Type 501). Wichtig ist hierbei, dass die Seiten-Type-Nummer noch nicht vergeben ist.
Nachfolgend habe ich den TS-Code eingefügt. Wichtig ist zunächst der rot markierte Teil. Auf die weitere Konfiguration komme ich später noch zu sprechen.
#####Konfiguration T3sports – Beginn #####
spielplan = PAGE
spielplan {
typeNum=500
config.disableAllHeaderCode = 1
config.metaCharset = utf-8
config.additionalHeaders = Content-Type:text/html;charset=utf-8
config.xhtml_cleaning = 0
config.admPanel = 0
config.sendNoCacheHeaders = 1
config.no_cache = 1
10 < plugin.tx_cfcleaguefe_competition
10.action = tx_cfcleaguefe_actions_MatchTable
10.clubSelection = 3
10.groupSelection = 33
10.saisonSelectionInput = 1
10.matchtableTemplate = fileadmin/templates/t3sports/matchtable_mannschaftsspiele.html
}teamprofil = PAGE
teamprofil {
typeNum=501
config.disableAllHeaderCode = 1
config.metaCharset = utf-8
config.additionalHeaders = Content-Type:text/html;charset=utf-8
config.xhtml_cleaning = 0
config.admPanel = 0
config.sendNoCacheHeaders = 1
config.no_cache = 1
10 < plugin.tx_cfcleaguefe_report
10.action = tx_cfcleaguefe_actions_TeamView
10.teamviewClub = 3
10.clubSelection = 3
10.groupSelection = 33
10.saisonSelectionInput = 1
10.teamviewTemplate = fileadmin/templates/t3sports/mannschaftsprofil.html
}
#####Konfiguration T3sports – Ende #####
2.Schritt: T3SPORTS-Seiten anlegen und konfiguieren
Zunächste sollte die Seitenstruktur wie sie in der Grafik aus dem Abschnitt „Problemstellung“ zu sehen ist erzeugt werden und im nächsten Schritt die Inhalte hinzugefügt werden. Der Seite „Profil“ wird das Plugin „T3-SPORTS-Berichte“ zugewiesen und folgendermaßen konfiguiert:
Reiter „Common“:
Darstellungselemente: Wettbewerbsauswahl, Teamdarstellung
Saison: alle Saisons auswählen
Altersgruppe: gewünschte Altersgruppe auswählen
Scope template: Hier muss das Template für die Scope-Auswahl verlinkt werden: fileadmin/templates/t3sports/scope_profiles.html (falls nicht vorhanden: siehe Reiter „TypoScript“)
Reiter „Teamdarstellung“:
Nur Teams des Vereins: den entsprechenden Verein auswählen
Template: Link zum angepassten Template des Mannschaftsprofil einfügen: fileadmin/templates/t3sports/mannschaftsprofil.html
Reiter „TypoScript“:
Hier muss auf das Template für die Scope-Auswahl verlinkt werden, sollte unter Common kein extra Feld dafür da sein. Dies passiert damit:
scopeTemplate = fileadmin/templates/t3sports/scope_profiles.html
Der Seite „Spiele“ wird das Plugin „T3SPORTS – Ligaverwaltung“ zugewiesen. Hier sind folgende Einstellungen vorzunehmen:
Reiter „Allgemein“:
Darstellungselemente: Wettbewerbsauswahl, Spielplan
Saison: alle Saisons auswählen
Altersgruppe: gewünschte Altersgruppe auswählen
Wettbewerb: je nachdem welcher Wettbewerb gewünscht ist
Wettbewerbstypen: je nachdem welcher Typ gewünscht ist
Verein: den entsprechenden Verein auswählen
Scope template: Hier muss das Template für die Scope-Auswahl verlinkt werden: fileadmin/templates/t3sports/scope_matchs.html
Reiter „Spielplan“:
Status: angesetzt, beendet
Template: Link zum angepassten Template des Spielplans einfügen: fileadmin/templates/t3sports/matchtable_mannschaftsspiele.html
An dieser Stelle wird nun auch der TS-Code ergänzt. Im 1. Schritt wurden via TS im Template zwei neue Seiten angelegt. Der Code enthält weiteren TS-Code der sich auf die Konfiguration der T3-SPORTS Plugins bezieht. Zwar wurde dieses schon in den Plugin konfiguriert, die Konfiguration muss (vorerst) aber auch via TS vorgenommen werden.
Für die Profile sieht der Code folgendermaßen aus:
10 < plugin.tx_cfcleaguefe_report
10.action = tx_cfcleaguefe_actions_TeamView
10.teamviewClub = 3
10.clubSelection = 3
10.groupSelection = 33
10.saisonSelectionInput = 1
10.teamviewTemplate = fileadmin/templates/t3sports/mannschaftsprofil.html
Die ersten beiden Zeilen müssen so belassen werden. Bei den folgenden Zeilen müssen die entsprechenden UIDs ersetzt werden. Gleiches gilt für den Spielplan. Hier müssen die UIDs der letzten 4 Zeilen entsprechend angepasst werden:
10 < plugin.tx_cfcleaguefe_competition
10.action = tx_cfcleaguefe_actions_MatchTable
10.clubSelection = 3
10.groupSelection = 33
10.saisonSelectionInput = 1
10.matchtableTemplate = fileadmin/templates/t3sports/matchtable_mannschaftsspiele.html
Bevor es weiter geht sollte nun sichergestellt werden, dass die beiden Seiten auch Inhalte anzeigen. Wenn wenn sie dies statisch schon nicht tun, werden sie auch dynamisch nicht. Daher am besten die Seiten aus dem Backend heraus direkt aufrufen und überprüfen.
3. Schritt: JavaScript einbinden
Im nächsten Schritt wird eine JavaScript-Datei mit dem Namen „t3sportscontent.js“ erstellt, die den AJAX-Request auslöst. Die Datei habe ich unter „fileadmin/templates/js/“ abgelegt und hat folgenden Inhalt:
/**
* Start einer Suchanfrage per Ajax
*/
function searchUrl(url, divId) {
var listDiv = $(divId).empty().addClass(‚rgtabs-ajax-loading‘);
new Ajax(url, {
method: ‚get‘,
update: $(divId),
evalScripts: true,
onComplete: function() {listDiv.removeClass(‚rgtabs-ajax-loading‘);}
}).request();
}
Der JavaScript Code sorgt dafür, dass beim Wechsel der Saison via DropDown-Menü die Daten durch AJAX neu geladen werden. Es wird dabei das entsprechende DIV gesucht, in welchem sich die Inhalte befinden, und zeigt dort den neuen Content an. Während dem Laden wird die Klasse „rgtabs-ajax-loading“ angezeigt. Diese nutzen wir einfach von rgtabs, damit beim Laden des Inhalts ein Icon angezeigt wird, dass uns mitteilt, dass die Seite lädt.
Nachstehender TS-Code muss ebenfalls ins Template damit sowie die Mootools-Bibliothek sowie unser JavaScript-Code von oben im Head-Bereich der Seite eingebunden werden:
### JS einbinden u.a. Mootools ###
page.headerData.100 = TEXT
page.headerData.100.value = <script type=“text/javascript“ src=“typo3conf/ext/t3mootools/res/mootoolsv1.11.js“></script>
page.headerData.101 = TEXT
page.headerData.101.value = <script type=“text/javascript“ src=“fileadmin/templates/js/t3sportscontent.js“></script>
Nun geht es an die T3SPORTS-Templates, die noch angepasst werden müssen, damit die Inhalte via AJAX dynamisch geladen werden.
4. Schritt: T3SPORTS-Templates anpassen
Pro Reiter bzw pro Seite werden zwei Template-Dateien benötigt. Zum einen für den Inhalt der T3-SPORTS-Daten und zum anderen das Template für das DropDown, das Scope-Template. Die Anpassung für die Inhalts-Templates sind schnell erklärt und durchgeführt, denn es muss einfach nur ein DIV um die Ausgabe gelegt werden. Ich habe den IDs der zur Erkennung immer ein „ajax_“ davorgehängt.
Das Template für den Spielplan (matchtable_mannschaftsspiele.html) sieht wiefolgt aus:
<!– ###MATCHTABLE### start –>
<div id=“ajax_matchs“>
###MATCHS###
…
###MATCHS###
</div>
<!– ###MATCHTABLE### end –>
Das Template für das Mannschaftsprofil (mannschaftsprofil.html) sieht dementsprechend so aus:
<!– ###TEAM_VIEW### begin–>
<div id=“ajax_profiles“>
…
</div>
<!– ###TEAM_VIEW### end –>
Zwischen dem DIV und anstatt der „…“ können wie selbst gewünscht die T3-SPORTS-Marker eingesetzt werden.
Ein wenig mehr muss bei den beiden Templates für die Scope-Auswahl verändert werden, denn hier wird der Bezug zu der Datei t3sportscontent.js, zu dem entsprechenden Template sowie zu der in Schritt 1 definierten Seite hergestellt. Die Anpassungen beziehen sich jeweils nur auf die Saisonauswahl und sind rot markiert. Am Beispiel der Datei „scope_matchs.html“ folgt nun eine kurze Erklärung, was getan wird.
…
<!– Auswahl der Saison –>
###SAISON_SELECTION###
<div class=“cfcleague-scopeselection-saison“>
<!–
###SAISON_LINK_FIRST#### ##SAISON_NAME### ###SAISON_LINK_FIRST###
###SAISON_LINK_PREV#### ##SAISON_NAME### ###SAISON_LINK_PREV###
–>
<select name=“action“ onchange=“searchUrl(this.options[this.selectedIndex].value, ‚ajax_matchs‘);“>
###SAISON_SELECTION_2###
<option ###SAISON_ISCURRENT### value=“/typo3/###SAISON_LINK_URL###&type=500„>###SAISON_NAME###</option>
###SAISON_SELECTION_2###
</select>
<!–
###SAISON_LINK_NEXT#### ##SAISON_NAME### ###SAISON_LINK_NEXT###
###SAISON_LINK_LAST#### ##SAISON_NAME### ###SAISON_LINK_LAST###
–>
</div>
###SAISON_SELECTION###
…
Zunächst wird der ursprüngeliche Code der Selectbox von
<select name=“action“ onchange=“window.location=(this.options[this.selectedIndex].value);“>
zu
<select name=“action“ onchange=„searchUrl(this.options[this.selectedIndex].value, ‚ajax_matchs‘);“>
geändert. Diese Änderung sorgt dafür, dass ein AJAX-Request gestartet wird und zwar betreffend des DIVs „ajax_matchs“. Nun müssen noch die Links in der Selectbox angepasst werden. Zum einen muss hier eine Pfadangabe erfolgen, sollte TYPO3 in einem Unterverzeichnis liegen. Bei diesem Beispiel liegt TYPO3 im Unterverzeichnis „/typo3/“. Zum anderen muss an den Link der Seiten-Type, der in Schritt 1 via TS definiert wurde, mit angegeben werden. Daher wurde nach „###SAISON_LINK_URL###“ der Wert „&type=500“ angehängt. Wichtig ist hier, dass der Wert angehängt wird, für den die Seite definiert wird. Für die Spiele also „500“.
Bei der Datei „scope_profiles.html“ nehmen wir die selben Änderungen vor und passen das DIV sowie den Seiten-Type an:
<!– Auswahl der Saison –>
###SAISON_SELECTION###
<div class=“cfcleague-scopeselection-saison“>
<!–
###SAISON_LINK_FIRST#### ##SAISON_NAME### ###SAISON_LINK_FIRST###
###SAISON_LINK_PREV#### ##SAISON_NAME### ###SAISON_LINK_PREV###
–>
<select name=“action“ onchange=“searchUrl(this.options[this.selectedIndex].value, ‚ajax_profiles‘);“>
###SAISON_SELECTION_2###
<option ###SAISON_ISCURRENT### value=“/typo3/###SAISON_LINK_URL###&type=501„>###SAISON_NAME###</option>
###SAISON_SELECTION_2###
</select>
<!–
###SAISON_LINK_NEXT#### ##SAISON_NAME### ###SAISON_LINK_NEXT###
###SAISON_LINK_LAST#### ##SAISON_NAME### ###SAISON_LINK_LAST###
–>
</div>
###SAISON_SELECTION###
Wenn nun die Seiten „Profile“ und „Spiele“ aus dem Backend heraus aufgerufen werden und die Saison über das DropDown gewechselt wird, sollten die Inhalte dynamisch geladen werden. Als letzter Schritt folgt noch die Kombination mit rgtabs
5. Schritt: Einsatz von rgtabs
Der der übergeordneten Seite von „Profile“ und „Spiele“ wird nun das Plugin „rgtabs“ zugewiesen. Als Modus wird am besten „Zeige Seiten“ gewählt. Die Seiten „Profile“ und „Spielpläne“ können im Feld darunter hinzugefügt werden. Optional können den Reitern noch beschriftet werden, falls nicht werden die Seitennamen verwendet. Wichtig ist hier jetzt noch, dass die Option „AJAX verwenden“ ausgewählt wird. Und schon werden die Seiten als Reiter angezeigt und die Inhalte dynamisch geladen. Hier kann eine Demo eingesehen werden.
Die Reiter aber auch die Ausgabe der T3SPORTS-Inhalte kann natürlich via CSS frei gestaltet werden. Firefox-Erweiterungen wie Firebug oder die WebDeveloper Toolbar erleichtern einem bei solchen Anpassungen das Leben.
Fazit
Es sind nicht viele Änderungen notwendig, um seine Inhalte dynamisch laden zu lassen. Ein wenig JavaScript und Anpassungen an der richtigen Stelle bringen AJAX auf die Seite. Nachteilig ist, dass die Plugin-Konfiguration zusätzlich im Template via TS festgehalten werden muss. Leider funktioniert es nicht, den TS-Code direkt im Plugin zu hinterlegen. So muss pro Mannschaft, die man ausgeben möchte, der TS-Code ins Template. Möglicherweise wird diese Anpassung zukünftig nicht mehr notwendig sein.
Zudem sind weitere Anpassungen notwendig, die hier nicht behandelt wurden, wenn ein zweites DropDown-Menü (Spieltage, Heim-/Auswärtstabelle,…) auf einer Seite implementiert werden und ebenso den Inhalt dynamisch laden sollen.
Fragen?
Sollten noch Fragen offen sein, was immer wieder vorkommt, vorallem weil die Anleitung auf einem bestimmten Beispiel basiert, dann stellt diese am besten im entsprechend Thread des Forums von typo3.net.
Zum Schluss ein großer Dank an Rene Nitzsche. Ohne ihn hätte ich die Umsetzung nicht hinbekommen! Der Code stammt komplett von ihm.
3 Gedanken zu „T3SPORTS in Kombination mit rgtabs“